Table Of Content

It also uses a SWIM protocol/Gossip Protocol which helps servers to knows the other servers’ responsibilities. Using this protocol w can easily add or remove one server in the ring. When we add a server the responsibilities are distributed to the newly added server and if we remove responsibilities add for other servers.
Creating workplace support for parents doesn’t have to break the time or money bank
This is a common question asked in system design interviews at top tech companies. There are many more common system design problems that your interviewers may ask you, such as designing TinyUrl. When new drivers enter their areas, we need to add a new customer/driver subscription dynamically. To do so, we track the area that a customer is watching.
Real-Time Exactly-Once Ad Event Processing with Apache Flink and Kafka - Uber
Real-Time Exactly-Once Ad Event Processing with Apache Flink and Kafka.
Posted: Thu, 23 Sep 2021 07:00:00 GMT [source]
Components, design systems, and tools are valuable only as long as people are familiar with them.
Bit even lets you import each component’s source code into consuming projects to make changes and update the component (and its dependents) without context switching. It’s an ever-growing and ever-evolving source of truth for the basic parts from which your entire product experience is made of. The ultimate goal of our design platform is to make every designer a little better at thinking of everything in terms of systems — grids, typography, language, motion, accessibility, and so on. This allows everyone to design together, to learn from a common source, and to have a shared understanding of product quality across the company.
Languages
The black and white color scheme also emphasizes this simplicity, and makes the logo easy to read and recognize. Uber has a Dispatch system (Dispatch optimization/DISCO) in its architecture to match supply with demand. This dispatch system uses mobile phones and it takes the responsibility to match the drivers with riders (supply to demand).
A variety of external factors like heavy traffic or road construction can impact travel time. After your trip starts, your app provides an ETA for when you should arrive at your destination. To repartition, we can create a cushion so that each grid grows beyond the limit before we decide to partition it.
I built a new Color Tokens & Semantics architecture from the ground up to scale to all Uber products including Rider, Driver, Eats, Freight, Jump, and more. This new architecture also opened the door to support light and dark mode on all apps. These are the top level categories, not including component specific ones. In our Styleguide app, we built an Accessibility testing tool that allowed us to test each component in different sizes, enunciate Voice Over/TalkBack, and test it in 5 different languages. Every component we built was tested against different text sizes, languages, and color contrast for light and dark modes. Personally, designing 77 Things has been a deeply rewarding experience.
So now we can easily filter the data which we need and also which belongs to that cell. That way we had a list of supplies available in all the cells and we can calculate ETA. Uber’s Base design system was created to promote a centralized library of reusable UI components for Designers and Engineers. A shared library often breaks this balance and slows down development, which in turn impairs the adoption of the library itself by the development team. It also makes very little sense to enforce a huge heavy library wherever a single component is needed (let’s not go into the tree-shaking debate).
A behind-the-scenes look at what went into the book
This time estimates how long nearby drivers should take to arrive at your pickup location. The popular smartphone app handles high traffic and complex data and systems. Uber enables customers to book affordable rides with drivers in their personal cars. The customers and drivers communicate using the Uber app. A component-library is basically a way to enforce a bunch of UI components across every app or app-part your team is building.
https://marketplace.uber.com/matching Matching riders and drivers is a core component of what makes Uber so successful…
The supply service is now trying to figure out the CABS which are near to the Rider from the servers by calculating the ETA values. And after calculating the ETA values supply server notify CABS through WEB SOCKET like “this Rider wants to go to this place could you please accept that? If the Driver accepts that request trip assigned to that particular Rider and Driver. Overall, this is our small effort to display how Uber’s basic design system works. Uber’s brand identity is characterized by a simple and modern aesthetic, with a focus on clean lines, bold typography, and a distinctive color palette.
Herb: Multi-DC Replication Engine for Uber's Schemaless Datastore - Uber
Herb: Multi-DC Replication Engine for Uber's Schemaless Datastore.
Posted: Wed, 25 Jul 2018 07:00:00 GMT [source]
NodeJS is the asynchronous and event-based framework that allows you to send and receive messages through WebSockets whenever you want. Assume Uber adds a new city to the system and now How can we handle the traffic for the newly added city? Now the newly added server’s responsibilities are unknown. MAPS ETA component(diagram 1) knows all the newly added servers sell IDs and based on that newly added cells distributed mong newly added servers.
Thinking on that, we use every single weight of the Uber move display and text fonts, in different body sizes. This is not the way we use Uber Move in our daily work, but this book is a great opportunity to show off the beautiful shape of our exclusive typeface. But ultimately, the master brand system helped us determine the right approach, and we felt it was inconsistent with our original thinking. Craft paper was not a material or texture that best represented the new Uber. This book would be the first artifact produced after the launch of our new visual identity system; it was imperative that it embodies the principles of the brand moving forward. The buttons are typically represented by a rectangular shape with rounded corners, which is a common design pattern in mobile app interfaces.
For example, a certain component (nav-bar, item etc) could have a relative size or margin compared the rest of the application. In different instances these variables might change, so it’s ok to leave some room to play. In today’s ecosystem, UI components can also function as UX components, combining the power to create both functional and visual consistency. It is the culmination of years of work; from unifying a centralized Design System team, to moving all platforms (web, iOS, and Android) to the same foundational elements. Base was the first DSL at Uber that made Accessibility and Inclusion a first class citizen.
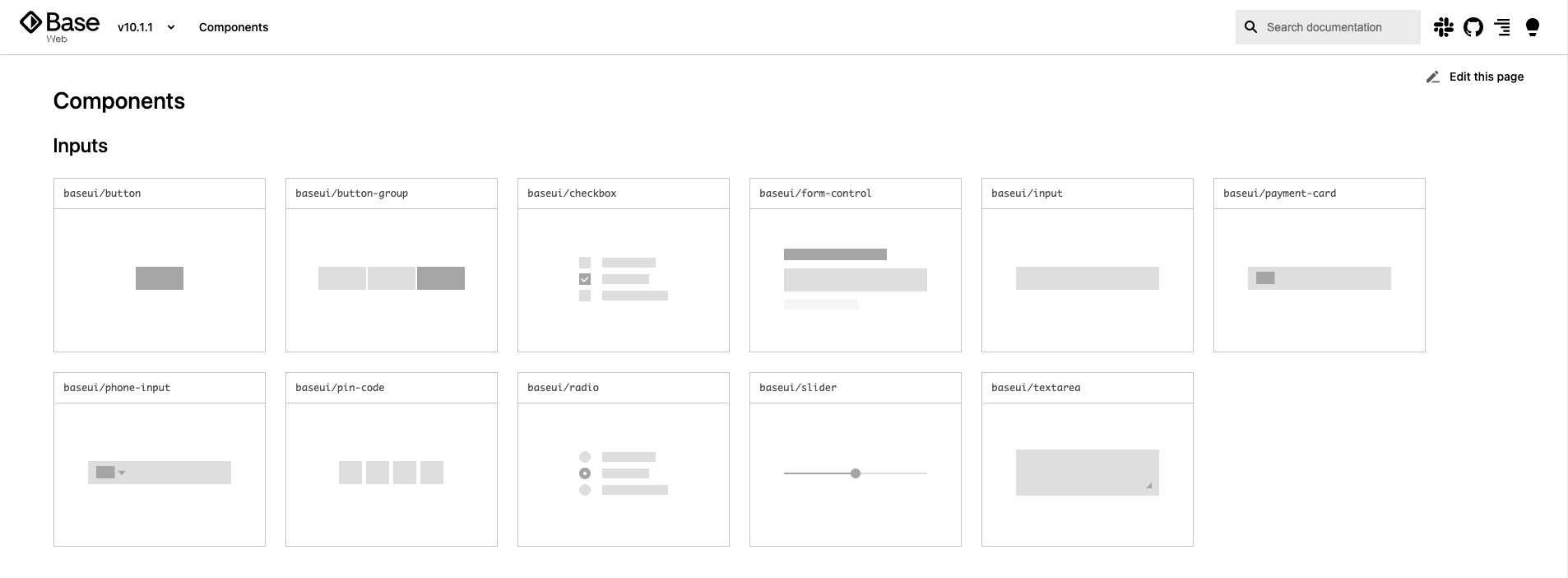
Marketing specialists are not always familiar with design tools like Figma; they mostly need PNGs. We built a super-fast internal website that pulls images directly from the Figma file, with search powered by keywords added to the original component. This way, even people who are not familiar with design software can access the assets they need. In 2018, we created a web React library and released it to the public as the Base Web open-source project. We called it “Base” because it focused on the basics, such as typography, color, grid, and iconography, as well as essential elements like buttons, lists, and controls. Today, it has become the UI framework for all our products.

The blue and green colors are used sparingly, primarily as accent colors in certain applications. Uber Move was specifically designed for Uber by the design firm Wolff Olins, and it is characterized by its clean and streamlined appearance. The font features simple, rounded letterforms that are easy to read and highly legible at a variety of sizes. Earlier Uber was using the RDBMS PostgreSQL database but due to scalability issues uber switched to various databases. Uber uses a NoSQL database (schemaless) built on top of the MySQL database. Uber frequently offers new users credit for signing up or referring friends, as well as bonuses for drivers who complete a certain amount of trips within a given time period.

No comments:
Post a Comment